My previous post on Establishing Brand Guidelines discussed how to make it easier for your constituents—team members, partners, and vendors—to become “brand ambassadors.” Now, let’s examine an often overlooked yet critical step in the process of managing your brand assets effectively: organizing and delivering files.
Most brand guidelines need to include a collection of brand assets. This can be as simple as a logo suite, with all the iterations of the logo, or as complex as logos, images, graphics, color palettes, and collateral templates. To organize these types of files, a few of our larger clients have built their own brand asset management sites, while others are taking advantage of various online options such as Brandfolder.
Planning Your Brand Asset Library
The first step in organizing the files that make up your brand assets is planning. Here are a few questions to consider when determining what files you’ll need to include in your brand asset library and what structure to employ:
- Who will be using the brand asset library?
- What will they need to be able to do with the brand assets?
- What language do they speak?
- Are the file formats and material sizes the same for everyone?
Once you define your user base, you’ll have a good idea of which files you will need to include in the library, and how to organize them in an intuitive way.
Organizing Your Assets Into Folders
Now that you have a plan, and an idea of what needs to be included in the brand asset library, you can start to organize the file structure. Rule number one: Keep the structure simple. Group related assets into master folders and use numbers in the folder names at the root level. The folders should utilize semantic naming and cascade in order of usefulness.
A typical folder structure could look like this:
01-Brand Guidelines (because everyone using the library should review these first)
02-Logo Suite (because the logo is the most used asset)
03-Supporting Graphics (this could include graphics, images, and even color palettes)
04-Identity System (PDFs and production-ready files for business cards, letterhead, and so on)
05-Collateral Templates (a collection of InDesign, Word, and PowerPoint templates)
06-Digital Templates (HTML email templates)
Naming Your Folders and Files
Break down the contents of your master folders into similarly named folders detailing the various types of files. In the logo suite for instance, break down the groups of logo files into colorways (such as B&W, CMYK, PMS, and RGB) and then inside each, the related file types (such as AI, EPS, JPG, and/or PNG).
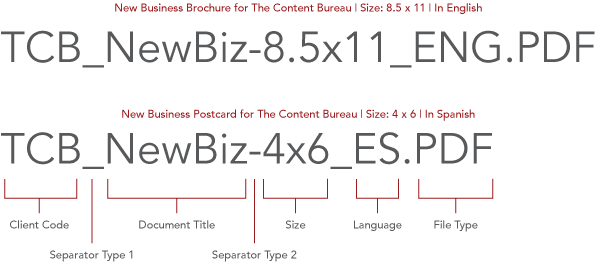
Similarly, name the actual files themselves with a related structure separated by consistent separators such as hyphens and underscores. The graphic below shows one example of a file naming taxonomy:
Ensuring Assets Are Ready-to-Use
Make it easy for your constituents who will be using these files to do their job of amplifying your brand. What does this mean in practice? Provide clear written guidelines, ready-to-use files, and information about where to go for additional help. For example:
- Include a READ ME file in any directory where the user will need to use a template to save copies. This READ ME file should include guidelines on how to name the files and where to save them.
- In a logo suite, make sure there aren’t fonts in use in the logo files. Convert everything to outlines in vector art.
- For template files, be sure to include all placed graphics and fonts in use in the document.
- Create a “start here” document explaining the contents of the library, how the content is organized, and where to go for extra help.
Brand guidelines and asset libraries vary greatly according to a client’s specific requirements. Determining what your unique needs are is an important step, and often undervalued, so take the time to plan well. Once you’re ready to step into action, be comprehensive, be consistent, and consider your audience. And again, keep it simple. By adhering to these basic principles, you’ll create a set of brand assets and documents that will help to amplify your brand—as well as enhance the success of your marketing communications.
Two final points: Remember that your brand guidelines and brand asset library are living things. If something isn’t right, fix it. Iterate. Repair. It’s fine—just do it. And if it turns out to be more work than you can manage on your own, give us a call.