Infographics are a powerful design tool. They soar into a realm where bar charts, pie charts, and raw data can never travel: instantaneous emotional connection.
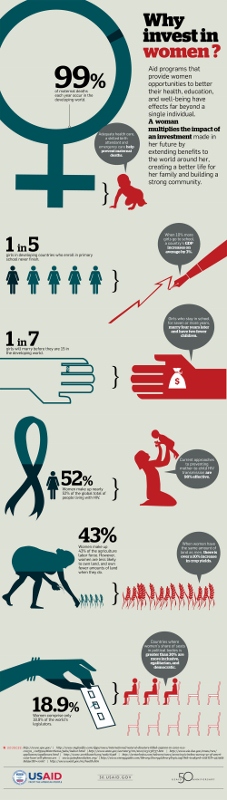
Let’s look at an example from USAID (below). At first glance, the poster’s strong symbols and clear typography lead us in and boldly declare the theme of the story. The provocative question: “Why invest in women?” and the image of the child provide the first emotional connection for readers.

The numbers denoting the statistics are bold and intriguing. They demand our attention and seduce us toward the fine print. There’s an interactive quality in this, which makes the information more personal. For instance, we see the “99%” figure and want to know if we belong to that number or how else that number may relate to us.
The visual quality of the “Why invest in women?” infographic helps to make the information, collectively, a relevant and memorable story versus a grouping of dry statistics. To further the quality of our involvement, the infographic is arranged in a “call and response” way. As we scroll down and read the unsettling statistics on the left, we also see the positive responses on the right. We are made to understand what it takes to bring about positive change and how we can help. We are now part of the story.
This is reinforced by the use of color. The matter-of-fact statistics underscoring the problems are depicted in black and green. The responses needed to help affect change are illustrated in the more urgent red tone. It’s an alarm: We are needed. The core message in the flow of this graphic is “These problems are serious,” followed by “YOU can do something to help.”
In an environment where so many types of media are vying for our attention—trying to move us to a consumer behavior or social action—bland data and charts just don’t cut it, no matter how interesting the information. As designers, we look for ways to connect emotionally, to clarify, and convince at a glance. This is the realm of infographics and why they work.